Astro Starlight に Google Analytics を追加する
Astro starlight Temaplte に Google Anallyitcs を追加する方法を記載しています。

Astro starlight でブログサイトを作ってみた でブログを作成したので、Google Analytics を追加してみました。
Google Analytics のサイト追加方法
最初に、Google Analytics のサイト追加方法について説明します。
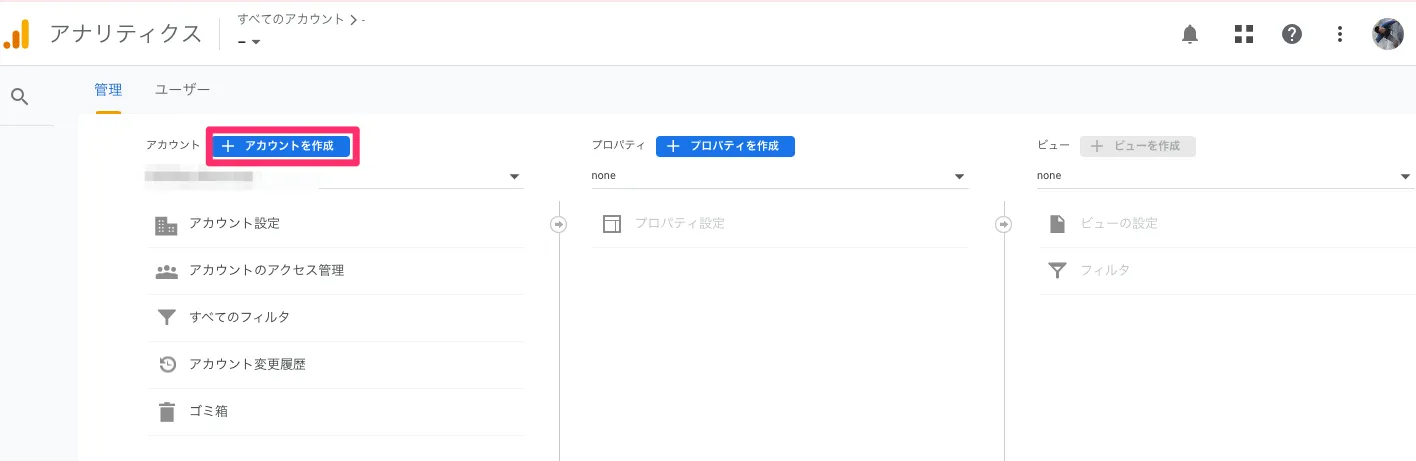
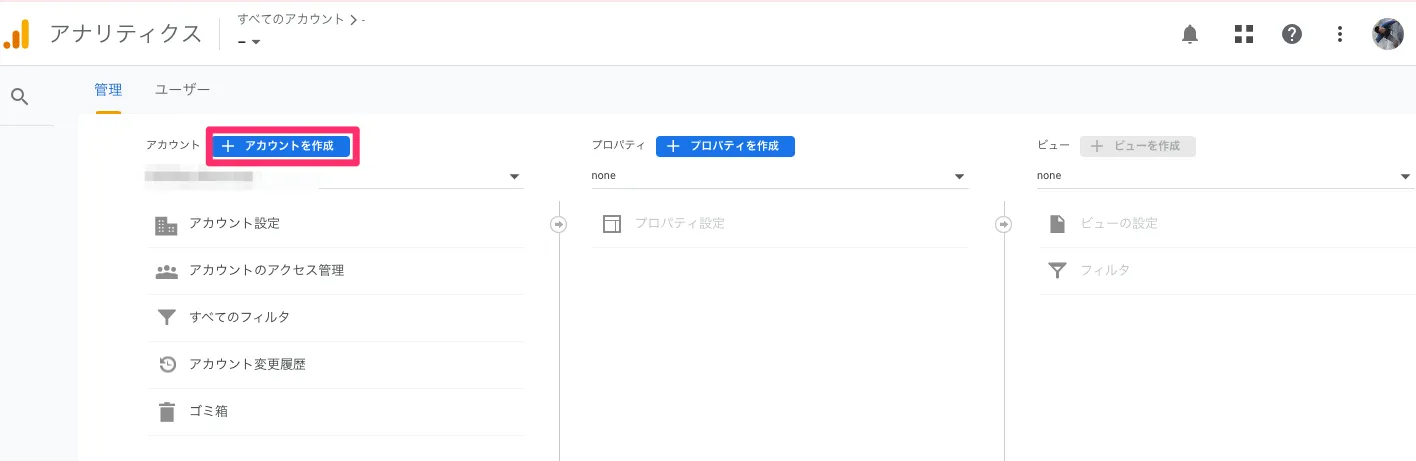
1. Google Analytics にアクセスをしてアカウントを作成します
- Google Analytics にアクセスをしてアカウントを作成します

2. アカウント名を入力します
- 任意のアカウント名を入力してください

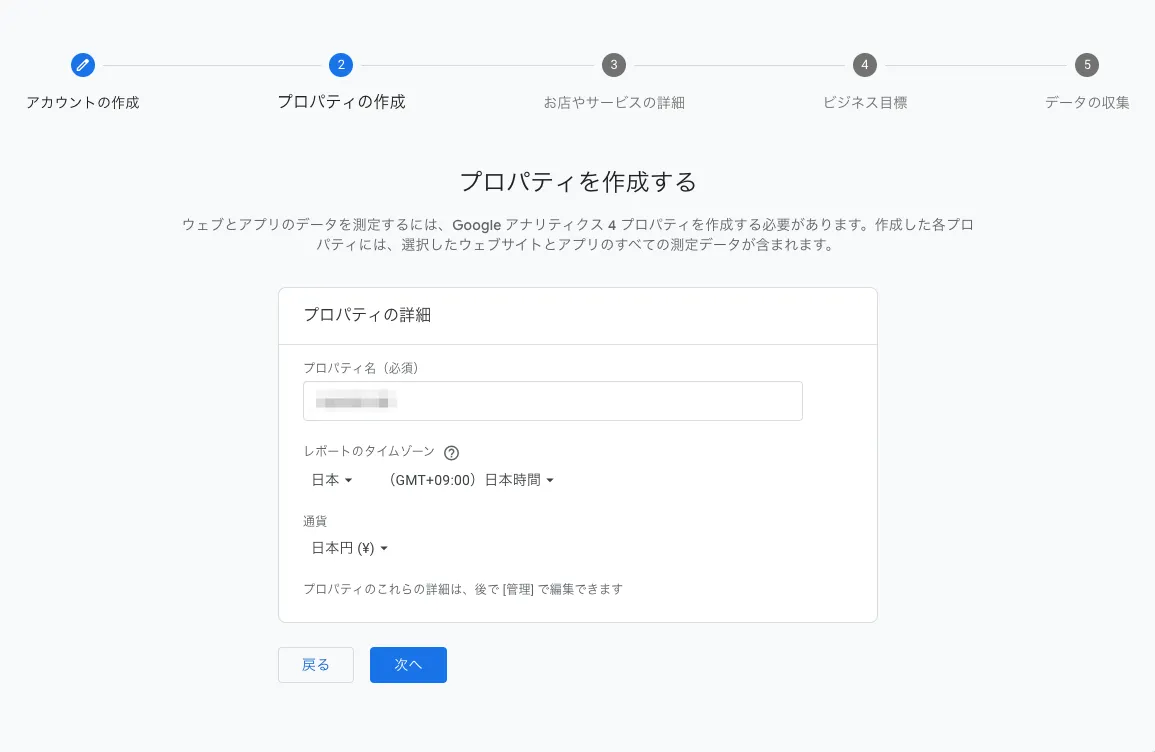
3. プロパティを作成する
- 任意のプロパティ名を入力してください
- レポートのタイムゾーンを
日本にします - 通過を
日本円にします

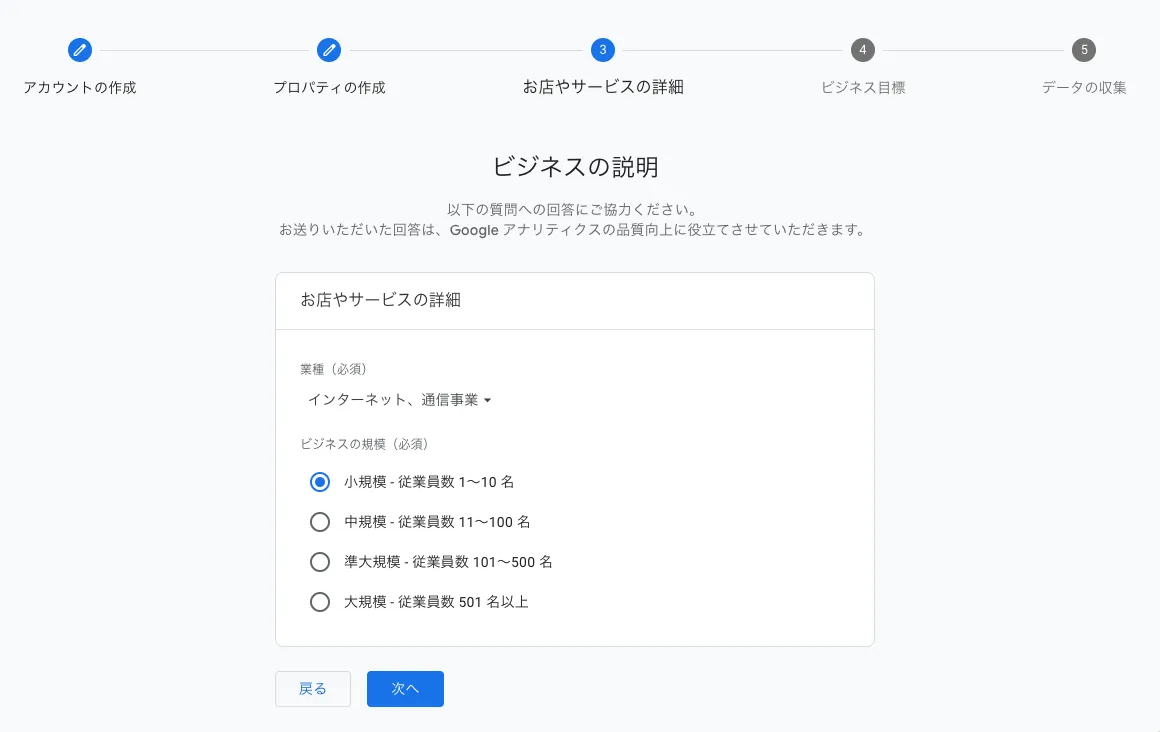
3. ビジネスの説明を入力する
- 業種を選択してください
- ビジネス規模を選択してください

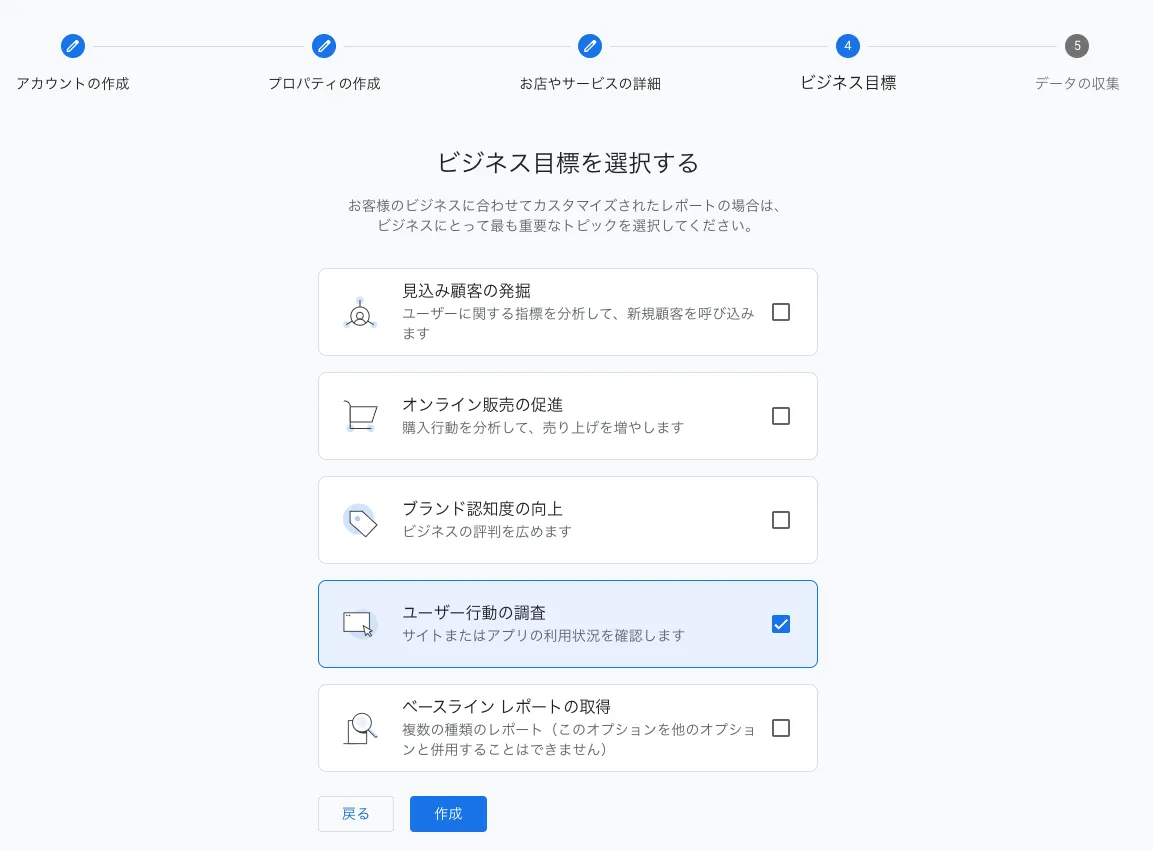
4. ビジネス目標を選択する
- 用途に合わせて選択してください

5. データ収集を開始する
- 今回はウェブサイトになるのでウェブを選択します

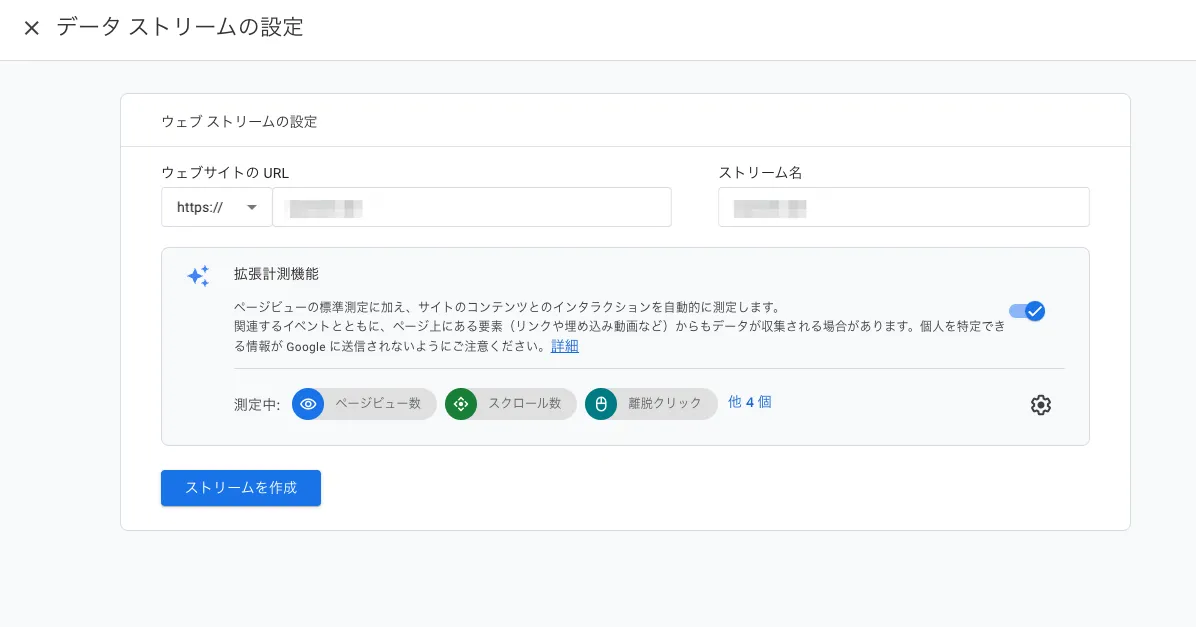
6. データストリームを設定する
- ウェブサイトの URL には、サイトで割り当てたドメインを入力してください
- ストリーム名も FQDN を入力します
- ストリーム作成ボタンを押します

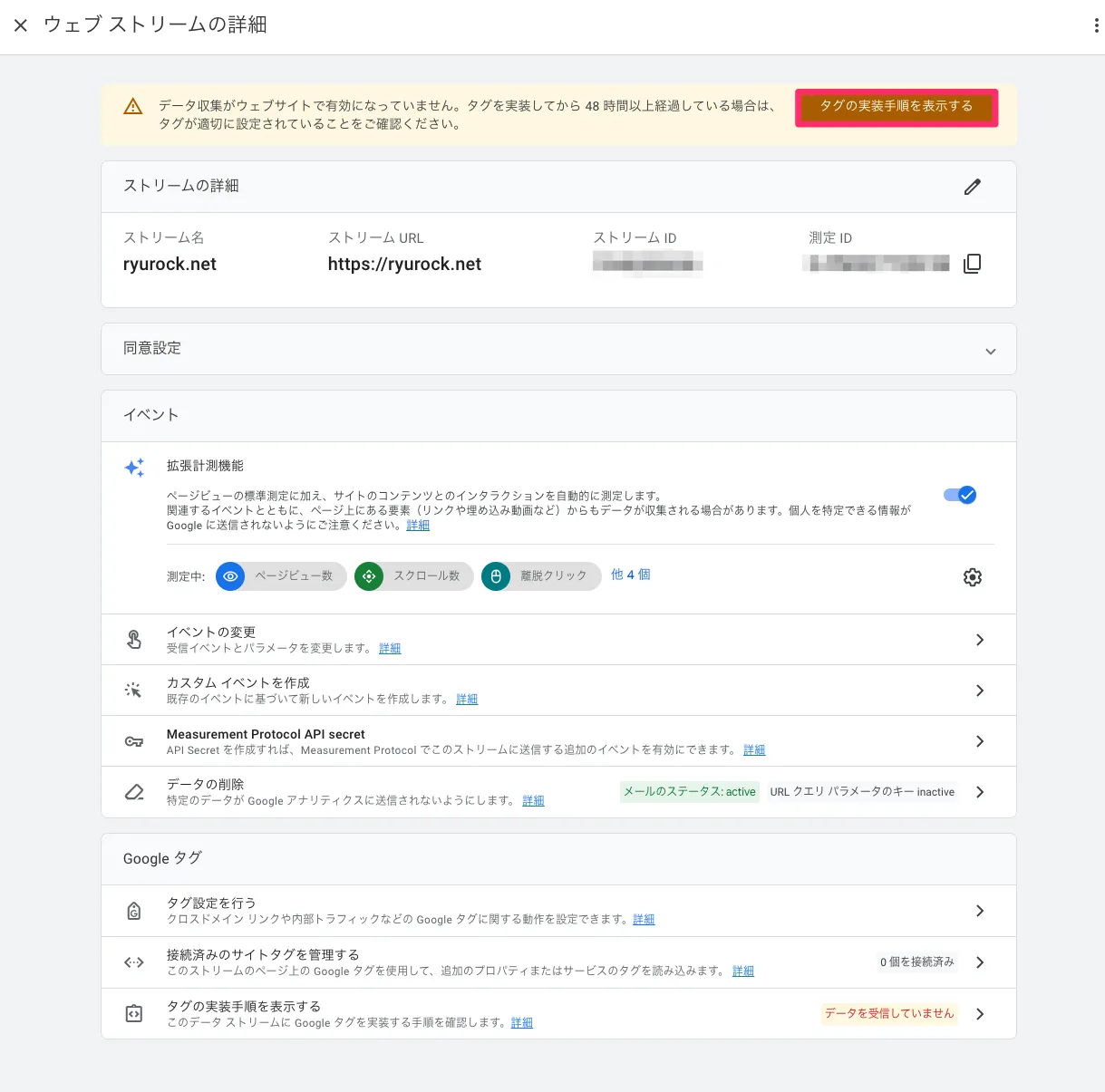
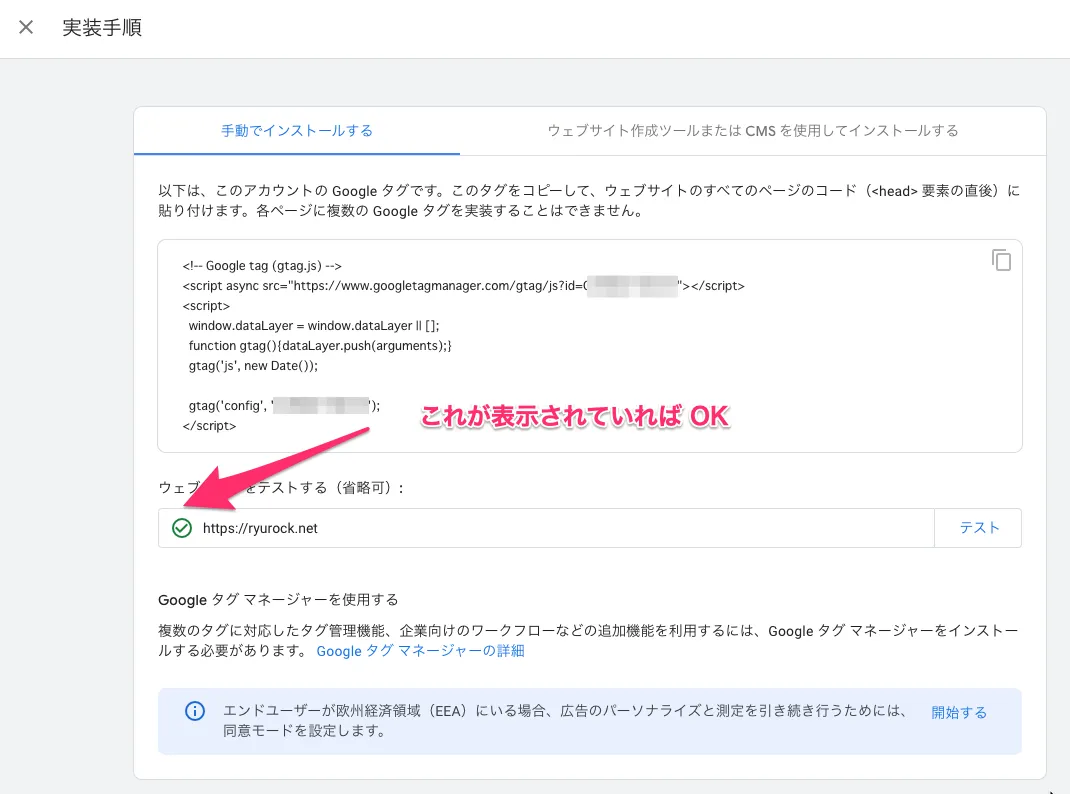
7. ウェブストリームの詳細からGoogle Analytics のタグの埋め込み方法を表示する
- 上部に表示されるタグの実装手順ボタンから発行される Google Analytics タグの実装方法を表示させます

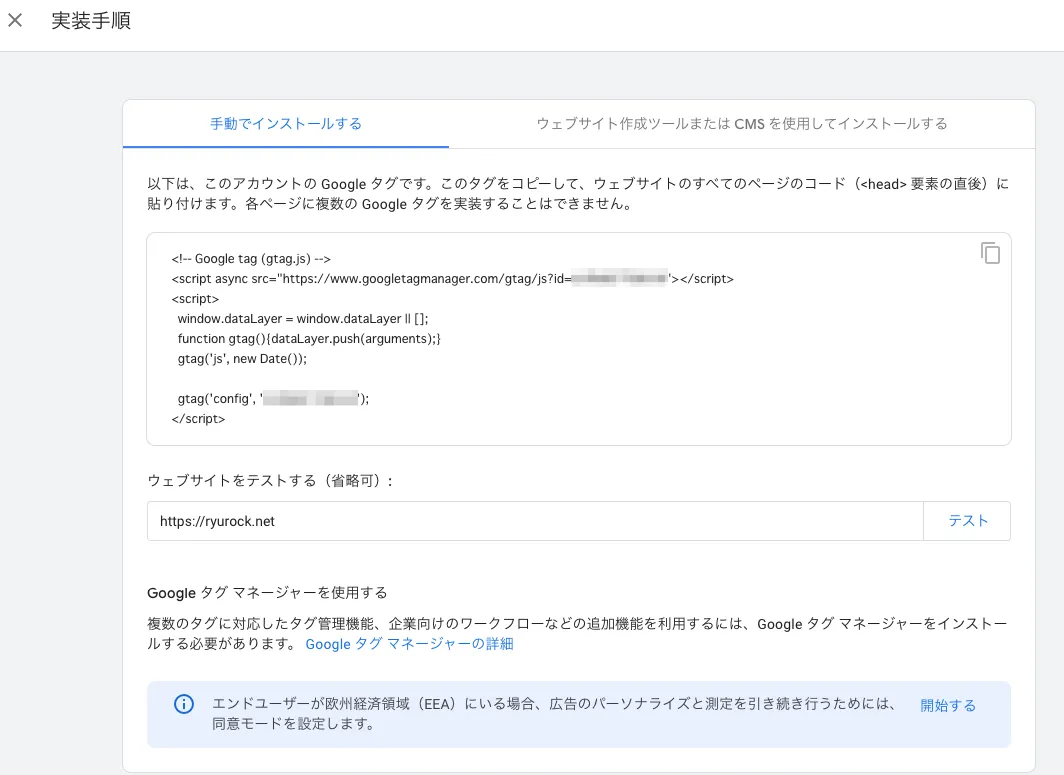
- 手動でインストールするタブから Google Analytics のタグの埋め込み方法を確認します

Astro starlight Template を利用した Astro サイトに Google Analytics タグを埋め込む
このセクションでは、Astro starlight Template を利用した Astro に Google Analytics を埋め込む方法について説明します。
1. astro.config.mjs の head に Google Analytics の設定を追加する
-
Google Analytics 側の実装手順が下記のような手順になります。
<!-- Google tag (gtag.js) --><script async src="https://www.googletagmanager.com/gtag/js?id={gtag の id}"></script><script>window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', '{gtag の id}');</script> -
これを Astro Starright で設定差せるためには、
headセクションに追加します。astro.config.mjs export default defineConfig({integrations: [starlight({title: 'ryurock.net',head: [{tag: 'script',attrs: {src: 'https://www.googletagmanager.com/gtag/js?id={gtag の id}',async: true}},{tag: 'script',content: `window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', '{gtag の id}');`},],}), -
開発サーバーを起動させて、HTML の head タグに埋め込まれている事を確認します
Chrome の開発ツール等を用いて、head タグに Google Aanlytics が埋め込まれている事を確認してください。
-
ホスティングサービスにデプロイします。
デプロイ後、Google Analytics の実装手順ページで表示されている
ウェブサイトをテストするのテストを実行してエラーが表示されていない事を確認してください。

以上です。